Out of the Box |

|
Default list form |

|
After customizations |
Table based interface |
| Create a Single Page App (SPA) for each business process role. The pages are permission trimmed by access group. Each page consists of a Content Editor Webpart that links to a HTML page that contains the visual elements. Logic is written in JavaScript and utilizes the jQuery library and jQuery Datatable plugin. |

|
Javascript dialog |
|
| After clicking an Action button in the app, a JavaScript dialog is displayed with the List data. This dialog is displayed immediately as compared with the usual delay that SharePoint forms are shown. |

|
Modified SharePoint form |
|
| This is a SharePoint display form that has been modified with tabs using jQuery elements. Additionally the default "Close" button has been replaced with an anchor tag that directs the use back to the custom interface instead of the default list view. The normal SharePoint ribbon has been hidden using css directives. |

|
After customizations |
Tabbed Interface |
| Create a Single Page App (SPA) for each role Portal. The pages are permission trimmed by access group. Each page consists of a Content Editor Webpart that links to a HTML page that contains the visual elements. Logic is written in JavaScript and utilizes the jQuery library and Boostrap framework. |

|
Accordian menu |
|
| Alternative interface using same SharePoint backend. Accordian menu on the left is presented to end user who clicks on an item and sees the detail image in the main panel. |

|
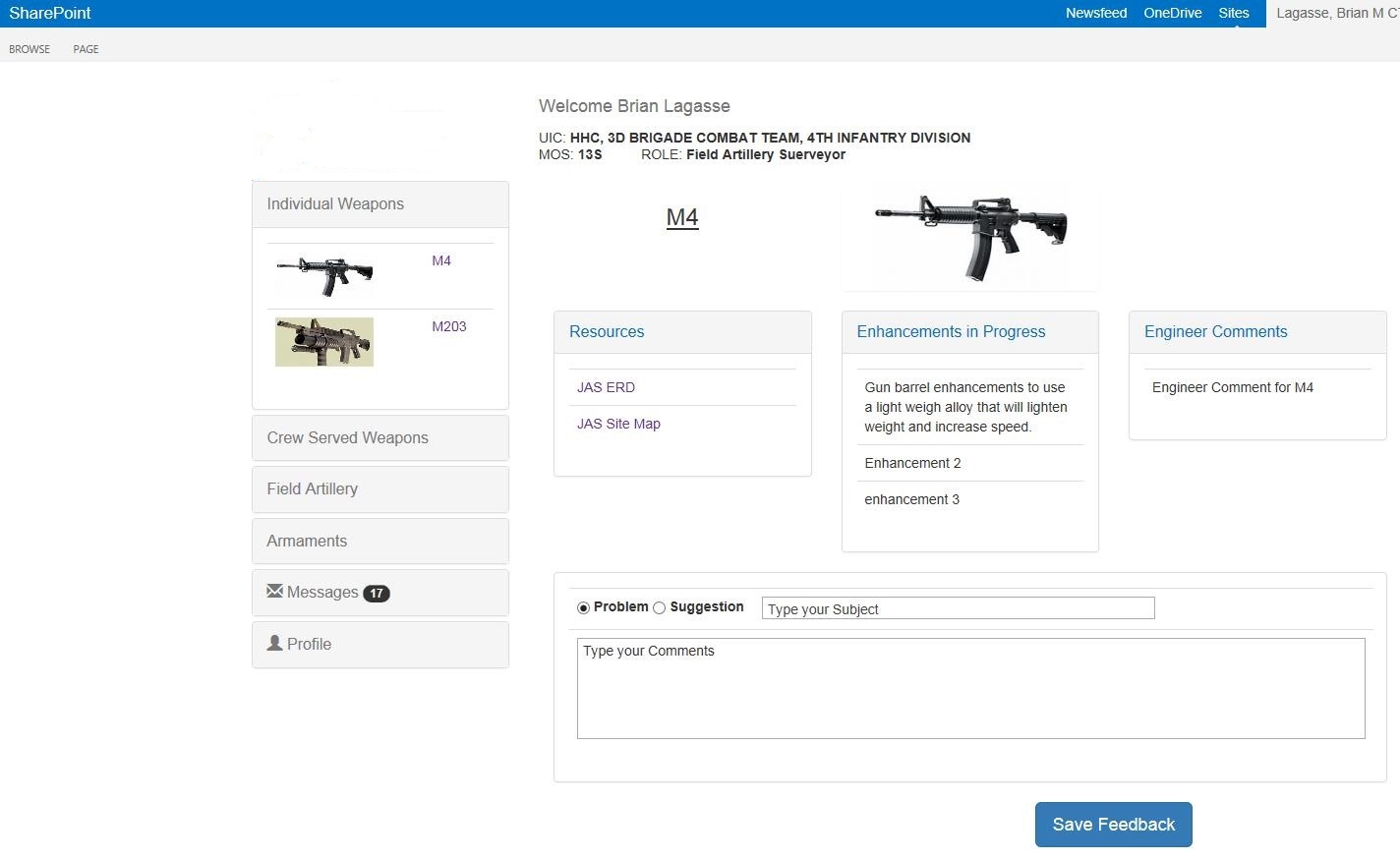
Detail screen |
|
| After clicking select in the app, the user is presented with a detail screen of the item displaying areas of interest and provding a feedback form. |

|
Transparent Main screen |
|
| This is an alternate interface using the same backend lists. Using the Bootstrap framework I've developed transparent controls to provide a modern"game" interface to the end user. |

|
Transparent Detail screen |
|
| After selecting a weapon variant, the user is presented with a detail screen of the item displaying areas of interest and provding a feedback form. Again, the transparent interface is being presented for the anticipated younger audience. |

|
Transparent Discussion Board |
|
| Inside the same SharePoint 2013 solution there is a disucssion board feature. This funcitonality is entirely developed with Javascript on top of the SharePoint lists. |

|